はてなブログのデザインを新しくしました。

と言ってもほとんど印象変わってないですよね?(笑)
以前はmilk green tea のテーマを使っていたのですが、カスタマイズを繰り返すうちに
ページ速度が遅く重たいのが気になってきました。
[追記]このブログのCSSを元に、はてなブログデザインテーマ「Minimal Green」をテーマストアに公開しました。よろしければお使いください。
また、CSSコードをgithubに公開しています。
- デザインテーマを使わずboilerplate.cssを使ってCSSを自分で書く
- CSSの基本
- メインカラーの指定
- デザインの主な変更点(このブログでのカスタマイズ)
- レスポンシブデザインでの注意点
- まとめ
(備忘録のためにこのエントリを書いています。参考にされる際は↓の記事や他の方の詳しい解説を読まれたほうがいいと思います)
デザインテーマを使わずboilerplate.cssを使ってCSSを自分で書く
そこでid:shiromatakumiさんの記事を参考に、はてながデザインテーマ作成のために公開している boilerplate.cssをもとに自作でCSSを書きました。
Hatena-Blog-Themes/boilerplate at master · hatena/Hatena-Blog-Themes · GitHub
と言っても必要なセレクタは指定されているので、そんなに大変ではありませんでした。既存のテーマをカスタマイズするのとほとんど労力は変わりません。
ただ、テーマを外部リンクで読み込んでデザインCSSでカスタマイズを上書きするとCSSの記述が重複しますし、重たくなる原因だと思ったので自分用のCSSを描くことにしました。
このCSSをデザインCSSにコピーアンドペーストしてもいいのですが、shiromatakumiさんが仰っているようにCSSの読み込み遅延の原因となりますので、圧縮して<style></style>で囲ってインライン化して管理画面>設定>詳細設定のheadに記述しています。
参考:
CSSの基本
CSS(カスケーディング・スタイル・シート)はhtmlでマークアップされた文書の見た目・スタイル・装飾を指定するものです。
セレクタ{プロパティ: 値;}
の形式で記述します。
セレクタはhtmlタグやid、classなどを指定します。
プロパティは背景や高さ位置といった要素を指定します。
例えば、以下のようにCSSに書きますと<p></p>で囲まれた文字の色が変わります。
p{color:red;}この段落の文字は赤い。
このように表示されます。HTMLとCSSについてはデザインテーマ「Spirea」の作者shun (id:shun_prog0929)さんのブログで詳しく解説されています。
検索すると詳しい情報が出てきますので、勉強には困らないと思います。
ドットインストールで動画で勉強するのもおすすめです。
CSS入門 (全23回) - プログラミングならドットインストール
私もまだまだ勉強しないと。
ブログでカスタマイズしつつ、少しずつCSSを覚えていくのが入りやすいと思います。
メインカラーの指定
メインに使う色を変えるだけでだいぶ印象が変わります。
見た目の印象が急に変わっては戸惑いが自分にも読者の方にもありますので、ぱっと見の印象は変わらないよう、milk green teaのメインカラーのミルク抹茶のような緑色#95C7A4と#66C088(リンクの色)で統一しました。
指定するセレクタは
/* リンクの色*/
a { color: #66C088;}/* (リンクホバー時)*/a:hover { color: #95C7A4; text-decoration-line: underline; }
/* リンクの色、訪問済み)*/a:visited { color: #789dae; }/* ヘッダ(グローバルヘッダ) #globalheader-container*/
#globalheader-container {
background-color: #95C7A4;}
/* urllist module
リンク・最新記事・最近のコメント・月別アーカイブ・カテゴリモジュールは .hatena-urllist という共通の class が振られます
*/
.hatena-urllist li a {
color: #95C7A4;
}/* カテゴリーアーカイブページのカテゴリー表示
*/.page-archive .categories a {
background: #95C7A4;
}
/*続きを読む*/
a.entry-see-more {
display: inline-block;
width: 250px;
height: 50px;
margin:5px 0 5px 0;
line-height: 50px;
background-color: #95C7A4;
border-radius: 4px;
text-align: center;
color: #fff!important;
font-size: 16px;
text-decoration: none;
}
a.entry-see-more:hover {
color:#fff!important;
background-color: #95C7A4;
opacity: 0.8;
}
他にもカスタマイズで追加記述しているタイトル下のナビゲーションメニューやスクロールすると出てくるpagetop(ページトップへ戻るボタン)などの背景色も統一しています。
色の変更、カラーコードについてはWEB色見本など。
デザインの主な変更点(このブログでのカスタマイズ)
変えたのは、主に
・headerのタイトルの背景画像を横幅いっぱいに
/* header */
#blog-title {
background-image: url("タイトル背景画像URL");
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
text-align: center;
height: 300px;(画像の高さ)
margin: 0;
padding: 0;
top: 0;
}
こちらの記事が参考になりました。
background-size: cover;と指定することで表示幅に基づいて背景画像を調整してくれます。[CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック | コリス
・エントリータイトル、見出しデザインの変更
h4(中見出し)は↑です。このブログの見出しデザインは↓
.entry-content h3 {
padding: .5em .75em;
background-color: #f6f6f6;
border-left: 6px solid #95C7A4;
}
.entry-content h4 {
font-size: 130%;
position: relative;
padding: 0 .5em .5em 2em;
border-bottom: 1px solid #ccc;
}
.entry-content h4::before,
.entry-content h4::after {
position: absolute;
content: '';
border-radius: 100%
}
.entry-content h4::before {
top: .2em;
left: .2em;
z-index: 2;
width: 18px;
height: 18px;
background: #95C7A4;
}
.entry-content h4::after {
top: .7em;
left: .7em;
width: 13px;
height: 13px;
background: #C2E0CB;
}見出しのデザインは↓の記事を参考にさせていただきました。
CSSをいじっていて思ったのですが、はてなブログはブログタイトルの<header></header>の中はhtmlはいじれないのですね。ヘルプによると
HTMLを自由記述できる箇所
- ユーザーは「デザイン設定」の「カスタマイズ」タブの下記の欄で、自由にHTMLを書くことができます。
- この部分には特にスタイルを書く必要はありませんが、余白などを整えてもよいでしょう。
- ユーザーが記述したHTMLは、次のようなIDやクラスが付与された
div内に置かれます。
HTMLを記述できる箇所 表示されるページ 付与されるセレクタ タイトル下(ヘッダ) すべてのページ div#top-editarea記事上(記事) 記事ページ div.entry-header-html記事下(記事) 記事ページ div.entry-footer-htmlフッタ すべてのページ div#bottom-editarea
CSSで見た目は変えられますが、ブログタイトル直下にリンクをつけたりはできないようです。
ブログタイトル下の部分はデザイン設定で記述が自由にできますが、その上はできない。
これによりデザインの制約があると感じました。
また、はてなブログにははてなスターとはてなブックマークなどのシェアボタンがあるためか、とてもページ表示速度は遅いです。
見た目にもごちゃごちゃしているためトップページからは消し、個別記事ページとアーカイブにのみはてなスターボタンを残しました 。
そこではてなブログのidやclass名はどこかと探しているとヘルプページにありました。
しかしながら、トップページのクラス名はわからず、はてなスターやコメントもどのような構造になっているのかわかりません。
そこで
を参考にトップページは.page-indexで指定して
・トップページからはてなスターとコメントを消す

デフォルトではトップページの続きを読む以下の下の部分(エントリーフッター)にコメントやスターが並んでいます。
個別ページのはてなスターとコメントやシェアボタンなどのあるエントリーフッター部分を残し、トップページのみ消す方法です。
.page-index .entry-footer{
display:none!important;
}
この方法ですと見た目にははてなスターは消えますが、実際HTMLでは読み込んでいますので、Javascriptの読み込処理などの時間は速くなっていないと思います。
はてなスターを実際に消すにはJavascriptでhtmlの記述を変更するしかないようですが、よくわかりませんでした。
そもそもはてなスターを全て外せばすむ話かもしれませんが、せっかくはてならしいコミュニケーションツールですので、個別ページでは使いたい訳です。
・はてなグローバルナビゲーションは残し、フッターのみ消す

またグローバルナビゲーションとフッターははてなブログproでははずすことができますが、これは通知や記事を書く際に便利ですので外していません。
ただ、フッターのpowerd by Hatena Blog の部分は消したかったのでCSSで以下のように記述を追加しました。
#footer {
display: none;
}デザイン>フッターで#bottom-editarea下部の余白が気になる場合があります。これを消すにはデザインCSSに以下のコードを追加してみてください。
/* container */
#container {
margin-bottom: 0;
}・記事下に関連記事を表示する
記事下に関連したおすすめ記事を表示しています。
「あわせて読みたい」や「Milliard」も便利で過去には試してみたのですが、JavaScriptを使って表示しているためやはり重いです。
そこではてなブログのサイドバーの関連記事モジュールを記事下に移動するという方法を見つけました。参考にさせていただいたのはid:kasakasa7970 さんの記事。
もともとは id:cevid_cppさんが書かれたコードを使っています。
これもJavaScriptを使っていますが、短いコードで軽いですし、関連記事のhtml自体はソースに表示されるので内部リンクとしてのSEO効果もあると思います。
こちらを導入してもPagespeedinsightの点数は変わりませんでした。
レスポンシブデザインでの注意点
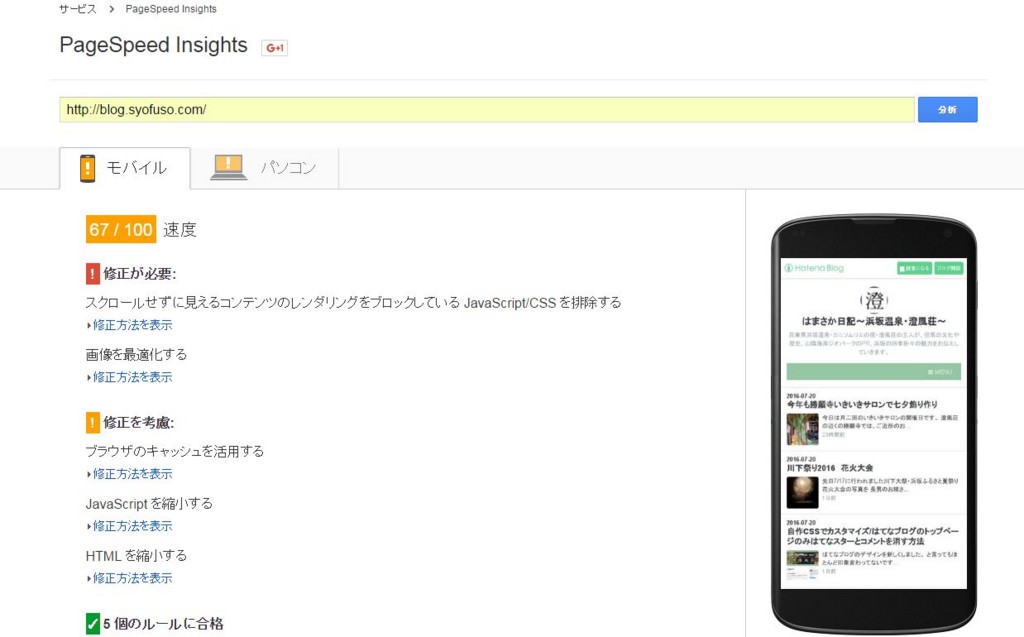
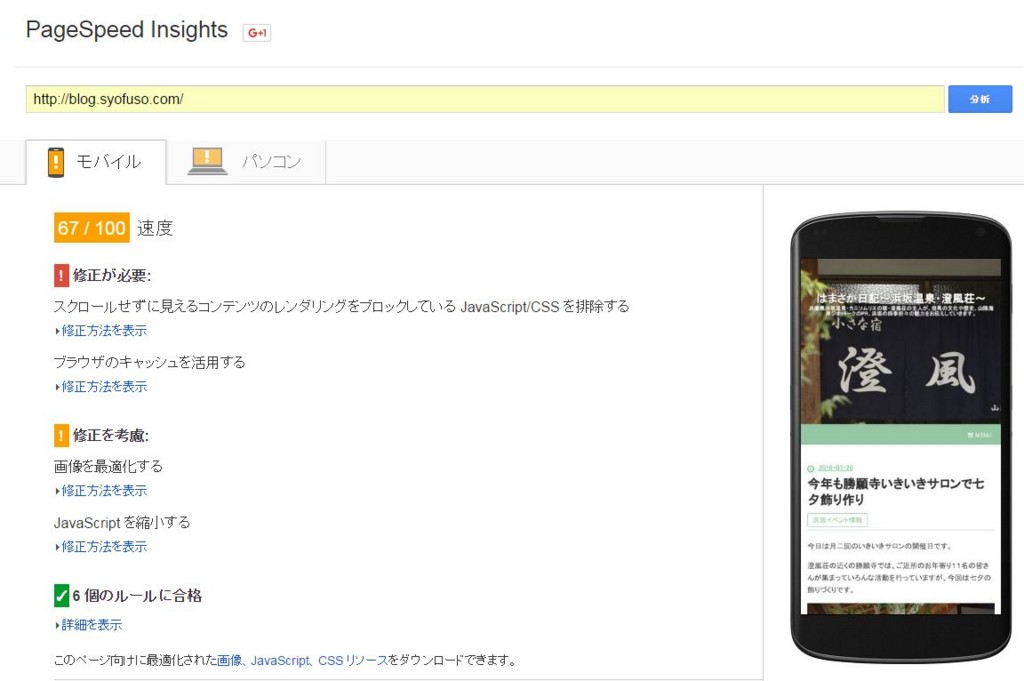
レスポンシブデザインに対応した Media Queriesの記述していますがpagespeedinsightでの点数が低かったため、デザイン>スマートフォン>レスポンシブデザインのチェックは外し、はてなブログ標準のスマートフォンデザインにしています。
[追記]やはり、レスポンシブデザインにチェック入れスマートフォンも適応させました。
PageSpeed Insightsでモバイルの点数が変わらなかったためです。
はてなブログ標準のスマートフォンサイト PageSpeed Insightsモバイル:67点

レスポンシブデザイン PageSpeed Insightsモバイル:67点

レスポンシブデザインはPC用のHTMLを読み込みCSS でデザインを変えているだけなので、スマートフォンで処理するには重い場合があります。
このブログは、スマートフォンははてな標準のスマホデザインにして、タブレットなどでは1カラムになるようにしています。
注意点としてはCSSを圧縮した場合コメントアウトの/* Responsive: yes */は消えてしまうため、レスポンシブデザインにしたい場合は別途デザインCSSに/* Responsive: yes */の記述を追加する必要があります。
このコメント記述がないとviewportの指定タグがありません。
まとめ
はてなブログのカスタマイズを久しぶりにしましたが、短時間でできた割にはいろいろ試せて楽しかったです。
ただ、相変わらずはてな公式は説明不足だなあと感じました(笑)
ユーザに技術、知識のある方が多いせいか解説記事は充実していますが、ユーザ任せというか。
仕様が定まっていないサービスをリリースしてはユーザからの意見を取り入れる文化というか。
まあ、そこがはてならしいところですよね。たとえどんなにお亡くなりなったサービスがあろうとも(笑)
はてなココとかはてなOneとか使ってたのに…
はてなブログは基本のhtmlのマークアップが最適でSEOにも強いと思います。
公開デザインテーマは安心感がありますが、自分でCSSを書いて試行錯誤するのも楽しいですよ。




